Съдържание
Естетиката на камерата за играчки е чудесен начин да практикувате редактиране на изображения в Photoshop, тъй като наистина ви насърчава да използвате използването на цветна обработка и смесени текстури и да бъдете умишлено спонтанни и небрежни. Въпреки че външният вид, който измисляте, може да изглежда твърде силно стилизиран за по-голямата част от ежедневната ви работа по редактиране на снимки, те винаги могат да бъдат смекчени и смесени по-фино, когато е необходимо, с помощта на контролите за непрозрачност.
В първата половина на този урок от две части ще разгледаме цветната обработка - особено като се фокусираме върху това как можете да използвате инструмента за селективен цвят, за да допълните инструмента Curves. В последната част ще разгледаме различни начини за смесване на селекция от текстури и завършване на външния вид.

01 Първата стъпка е да заредите изображението си и да добавите слой за регулиране на нюанса / наситеността. Можете да се върнете към контрола за насищане по всяко време, за да промените начина на прилагане на цветовата обработка. Добавете +25 към наситеността, за да запазите основните си цветове добре дефинирани. Намаляването на наситеността тук може да доведе до по-приглушен външен вид, където цветът идва основно от вашия слой Curves.

02 След това добавете слой за коригиране на градиент. Това е, за да се създаде ефектът на цветната винетка. Задайте стила на градиент на Радиален и сега редактирайте самия градиент. Тук използвах сиво-розов цвят # 8F7480 за центъра на градиента и тъмно зелен, # 0B3A24, за външната страна. Можем да променим мащаба на нашата винетка и да преместим центъра ръчно. Използвах го с режима на смесване Soft Light на 100%.

03 След това добавете коригиращ слой Curves - тук можем да експериментираме. Леко повдигнах и намалих съответно черно-белите точки и създадох фина S-крива, за да добавя контраст. Използвайки черно-белите точки на цветната крива, добавете много допълнителни червени тонове към сенките, приблизително наполовина по-зелени към сенките и премахнете много синьо от акцентите.

04 Сега добавете слой Selective Color. Тук можем да прецизираме оцветяването за всички отделни цветове в нашето изображение. Настроих го на Absolute, а в червения канал добавих +23 Magenta и +6 Yellow. След това в жълтия канал използвах +8 циан, -3 магента и +17 жълто, а в белия канал добавих в +6 циан и +4 жълто. Резултатите от този процес са много повлияни от първоначалната ви настройка за насищане.

05 Вашето изображение е почти готово, за да се приложат някои текстури, но първо използвах слой за корекция на Levels за допълнително повдигане, а също и клип, черната точка. Тук изтеглих черната точка на входното ниво до 43, след това направих същото отново с черната точка на изходното ниво. Това е друг ефект, който може да бъде прецизиран и променен по ваш вкус и просто помага да добавите към изображението си приглушен сканиран външен вид.
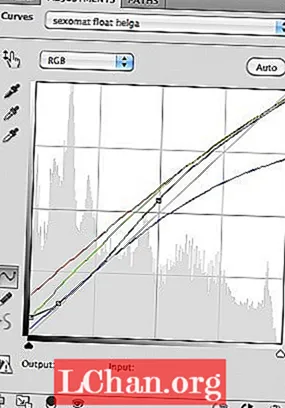
УПРАВЛЕНИЕ НА КРИВИ

Curves е един от най-мощните инструменти на Photoshop, който ви позволява да пренастроите целия тон и цветовата палитра на изображението. Но това е и едно от най-трудните за справяне. Ключът към поддържането на вашата цветна обработка изглежда естествено не е да правите нищо прекалено тежко със самите криви, а по-скоро плъзнете горните и долните точки нагоре и надолу по осите си, за да изместите черно-белите точки на изображението. След това можете да опитате да промените формата на кривата, за да помогнете за балансиране и оцветяване на сивите и неутрални цветове.
Синята крива обикновено е там, където имаме най-голяма гъвкавост. Класическият „кръстосано обработен“ външен вид обикновено започва с изравняване на синята крива, за да добави синьо към сенките и жълто към акцентите. Тъй като нашите цветни криви тук намаляват предимно контраста на изображението (като са доста хоризонтални), ние също използваме RGB крива, за да върнем малко контраст, особено в сенките.