
Съдържание
- Стъпка 01
- Стъпка 02
- Стъпка 03
- Стъпка 04
- Стъпка 05
- Стъпка 06
- Стъпка 07
- Стъпка 08
- Стъпка 09
- Стъпка 10
- Стъпка 11
- Стъпка 12
- Стъпка 13
- Стъпка 14
- Стъпка 15
- Стъпка 16
- Хареса ли ви това? Прочетете тези!
Като графични дизайнери, ние сме склонни да спазваме някои златни правила: посланието трябва да е ясно, цветовете трябва да имат някаква хармония и текстът да бъде балансиран и четим.
Но понякога, за да създадем нещо различно или нещо, което се откроява, трябва да вземем тези правила до краен предел, да ги смесим или дори да ги нарушим. Ето за какво е този урок. Престорете се за момент, че всички глифове и знаци в думите не са създадени за текст, те са създадени, за да илюстрират.
Всяка буква е като много специална и уникална четка - и имате хиляди от тях. Просто погледнете палитрата си с символи в Illustrator и си представете колко възможности могат да ви дадат шрифтовете. Ще проучим друг начин на писане (или нов начин за илюстриране, в зависимост от това как го гледате). Така че, бъдете готови да унищожите ума си и започнете да се забавлявате с типография.
Стъпка 01

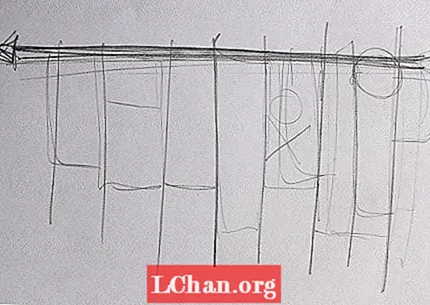
Когато стартирате проект от нулата, винаги е полезно да се върнете към основите - така че вземете молив и празна хартия и скицирайте няколко линии. Важното тук е да открием нашата основна ос или ядрото на евентуалния ни образ. Не е нужно да е последното нещо, но ще ви даде представа.
Стъпка 02

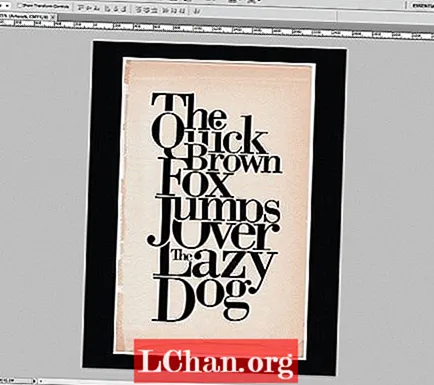
Посланието е важно, но в този случай как изглежда то е по-важно за нас. Така че, ако имате любима оферта, използвайте я или просто отидете в Google, напишете „Quote of the day“ и натиснете „Чувствам се късметлия“. Тук просто отидох с традиционната панграма ‘Бързата кафява лисица прескача мързеливото куче’.
Стъпка 03

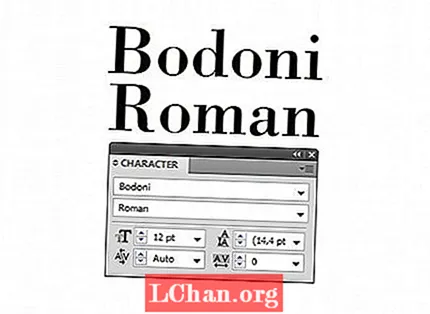
Изборът на шрифта е един от ключовете за този вид проект. Всяко семейство шрифтове или шрифтове има своя собствена личност и ние ще се възползваме напълно от това. Избрах класическия Bodoni Roman за този конкретен проект, защото той има красиви серифи и здрави стъбла.
Стъпка 04

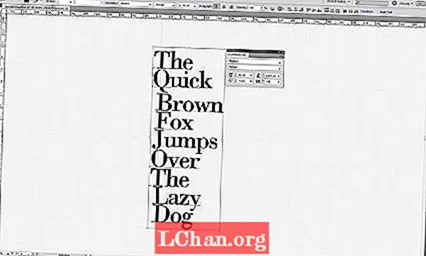
Готови сме да започнем да играем, така че въведете офертата си в Illustrator. Важно е да държим всяка дума отделена от останалата. Започнете да изграждате основната ос. Използвайте стъблата на буквите с главни букви, за да усилите избраната посока и задайте Tracking на -50 в палитрата Character.
Стъпка 05

Започнете да запълвате празнините между думите. Това ще ви даде усещането за по-компактен блок текст. Важно е да имате предвид общата форма на вашето произведение на изкуството и да се опитате да балансирате между черно-белите зони. В този случай ще трябва да отделим J от „Jump“ и D от „Dog“ и да ги подравним към горната част, за да ги напаснат.
Стъпка 06

За да се възползваме от серифите, трябва да играем с лигатурите между глифите. Както можете да видите, използвам низходящия на Q, за да се слее безпроблемно с F, а също така серифа на F също докосва основата на B. Всички тези движения ще ни дадат усещането, че думите са течащи и че са естествено разположени.
Стъпка 07

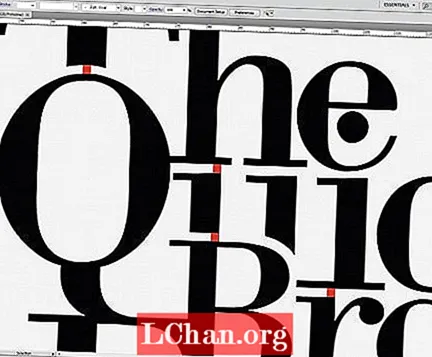
Ще маскираме някои части от глифите, за да гарантираме, че буквите все още се разпознават. Използвайте палитрата Pathfinder. Натиснете Shift + Cmnd / Ctrl + F9, за да го покажете. Създайте кръгла форма с помощта на инструмента Elipse (L) и я поставете пред вашия глиф. Изберете и двете и натиснете иконата Изваждане, като задържите Alt, докато правите това. Това ви позволява да го редактирате по-късно, като щракнете двукратно върху него. Повторете тази стъпка толкова пъти, колкото ви е необходимо.
Стъпка 08

Друг добър ход е да преоразмерите някои от символите, особено ако смятате, че определена част от текста трябва да изскочи. Например взех „вола“ на „лисица“ и го мащабирах малко, за да пасне по-добре между двете думи. Уверете се, че държите Shift, за да не изкривявате глифите. Направете същото с „Браун“, като го мащабирате, така че да пасва по-добре.
Стъпка 09

След като имаме добър състав, трябва да започнем да коригираме интервалите между думите и глифите. Това ще отнеме известно време, но ще гарантира, че всичко е на мястото си и балансирано. Създайте квадрат с инструмента Rectangle (M) и започнете да съвпадате с пропуските.
Стъпка 10

Време е да полираме нашите произведения на изкуството; преоразмерявахме и маскирахме и ще открием много възли, които са неправилни. Затова увеличете и с Pen Tool (P) започнете да се отървете от тези възли. Уверете се, че не изтривате ключов възел или деформирате нищо.
Стъпка 11

Завършихме в Illustrator - време е да дадем малко искра на нашия дизайн. Създайте нов документ в Photoshop на 300 dpi, за да можете да го отпечатате по-късно. Отидете в Illustrator, изберете All (Cmd / Ctrl + A) и след това копирайте. Върнете се в Photoshop и го поставете.
Стъпка 12

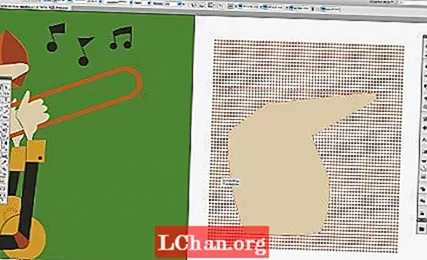
Ще използваме хартиен фон във винтидж стил, за да изглежда добре. Можете да използвате всякаква текстура, която харесвате; Просто чувствам, че този вид шрифтове със засечки работи много добре с ретро или ретро текстури. Импортирайте хартиеното си изображение и го поставете зад поставеното си произведение на изкуството. Запълнете фона с черно - можете да направите това с инструмента Paint Bucket (G) и черен цвят.
Стъпка 13

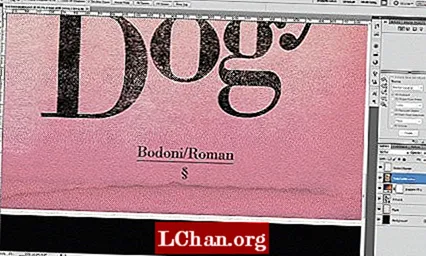
За да постигнем този износен вид, трябва да изберем нашия типографски композитен слой, щракнете с десния бутон върху него и отидете на Blending Options. В Опциите за смесване започнете да играете с плъзгачите Blend If: докато не получите онзи груб вид. Уверете се, че сте избрали правилния канал, който може да варира в зависимост от цвета на слоя, който е отзад - в този случай използвах пурпурния канал.
Стъпка 14

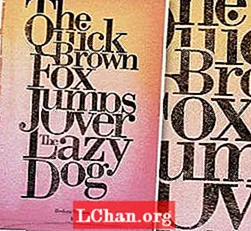
Следващата ни стъпка е да създадем окончателната цветова схема за вашия дизайн. В палитрата Layer създайте нов слой за коригиране на градиентно запълване. От панела за предварителни настройки изберете Violet / Orange или каквато и да е комбинация, която ви подхожда. Натиснете OK и променете режима на трансфер на слоя на Color Burn. Поставете го отгоре и намалете прозрачността до 50%, ако смятате, че изглежда прекалено наситен.
Стъпка 15

Почти там. Трябва да подобрим винтидж визията. За целта ще добавим малко шум. Отидете до горния слой в палитрата Layer и натиснете Shift + Cmnd / Ctrl + Alt + E, за да създадете нов обединен слой от всички наши слоеве. С този нов избран слой отидете на Filter> Noise> Add Noise, задайте го на 10% и натиснете OK.
Стъпка 16

Завършихме. Когато работя по този вид проект с великолепни шрифтове като Bodoni, обичам да подписвам произведението с името на фамилния шрифт, използван в процеса - това показва известно уважение към първоначалния създател.
Думи: Емилиано Суарес
Дизайнер от Аржентина, Емилиано Суарес обича типографията, фотографията, илюстрацията и особено графичния дизайн във всичките му форми.
Хареса ли ви това? Прочетете тези!
- Изтеглете най-добрите безплатни шрифтове
- Безплатен избор на шрифтове за графити
- Безплатни шрифтове за татуировки за дизайнери
- Най-доброто ръководство за проектиране на най-добрите логотипи