Вече не е необходимо да създавате множество документи за един проект, когато работите с различни размери на страници в InDesign. В този урок ще обясня как да настроите селекция от различни по размер шаблони за канцеларски материали в един документ. Многостраничните документи наистина могат да ви помогнат да рационализирате работния си процес с използването на таблици със стилове, които позволяват бързото извършване на промените на всички страници и спомагат за поддържане на последователност в целия. Ще ви покажа и как да настроите стилове на абзаци и да създадете непечатни слоеве.
Първата стъпка за всеки проект е да започнете да очертавате идеите си, грубо да планирате структурата на вашите канцеларски елементи и да събирате всички копия, необходими за документите. Не забравяйте да отделите време за правилно планиране и настройване на документи в началото - това ще спести време по-късно.

01 Започнете с настройване на нов документ в InDesign CS5. Първо ще създадем бланка, така че отворете документ А4. Премахнете отметката от квадратчето Facing Pages и задайте вашите полета: Задал съм горния си поле на 30 мм, отляво: 15 мм, отдолу: 20 мм и отвън: 20 мм. Работя с решетка от седем колони, което ще ми даде няколко вертикални линии, които да използвам като груб ориентир. Също така съм избрал 3-милиметров улук и съм добавил 3-милиметрово изпускане по всички ръбове, като съм избрал полето Още опции.

02 След това настройте базова мрежа. Въпреки че това не е от съществено значение за документ с толкова малко текст, той помага при подреждането на всички текстови елементи, които имате на страницата. Задавам базовата си решетка да започне от горния марж - от 0 мм - и стъпките на всеки 9.5pt, защото искам да използвам 8pt текст. Това също е добър етап за добавяне на водачи за владетел, за да маркирате потенциални гънки в хартията. Отбелязах трикратно.

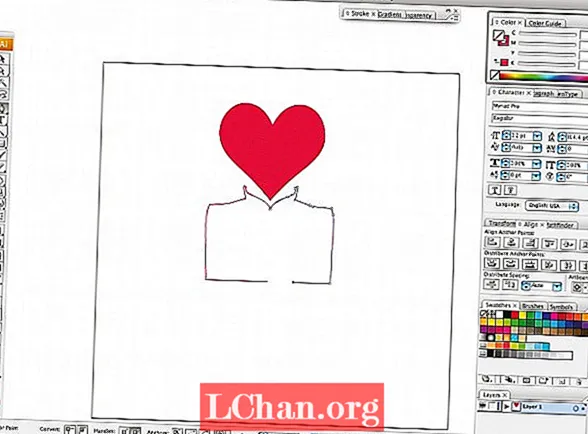
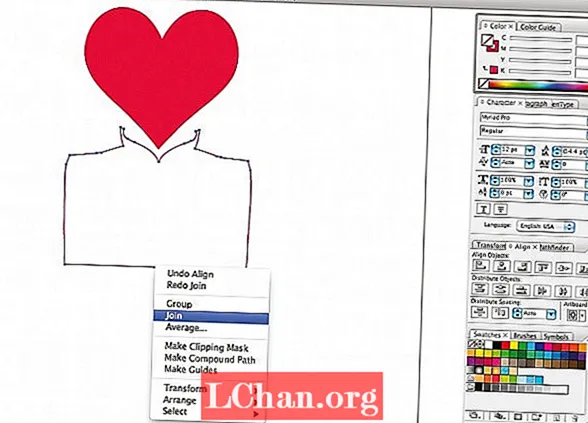
03 С вашите водачи на място можете да започнете да добавяте необходимите елементи към бланката си и да експериментирате с оформлението. Помислете за йерархията на вашата информация: вашето лого трябва да придобие видно място, докато вашият адрес и друга информация трябва да са второстепенни.

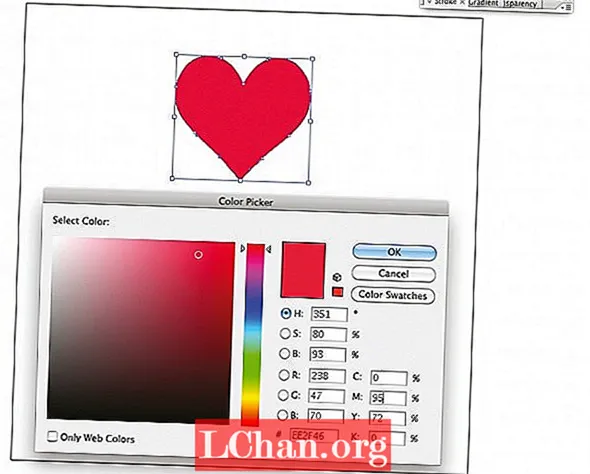
04 Създаването на таблици със стилове, докато вървите, ще позволи да коригирате всичките си страници в една лесна стъпка. За да настроите таблица със стилове, изберете необходимия текст и в раздела „Стилове на абзаца“ изберете „Нов стил на абзаца“ от падащото меню, като го наименувате съответно. На този етап добавих и ново черно към панела Swatches и го приложих към моето лого. Това улеснява груповата корекция на цвета на логото, ако желаете по-късно.

05 Полезно е да видите как вашата бланка работи с основното копие на място, така че проверете баланса на оформлението, като добавите непечатващ слой. Създайте нов слой и премахнете отметката от полето Print Layer. Името на слоя ще се появи в курсив в панела „Слоеве“. Непечатните слоеве също са добри за добавяне на инструкции за печат, информация за употреба и измервания.