Съдържание
- Нов софтуер
- 01. Google Currents
- Професионалисти
- Минуси
- Пример
- 02. Дърворез
- Професионалисти
- Минуси
- Пример
- 03. Рамката на Бейкър
- Професионалисти
- Минуси
- Пример
- 04. Компютърът Laker
- Професионалисти
- Минуси
- Пример
- 05. Kindle Publishing за периодични издания
- Професионалисти
- Минуси
- Пример
- 06. Adobe Digital Publishing Suite
- Професионалисти
- Минуси
- Пример
- 07. WordPress
- Професионалисти
- Минуси
- Пример
- 08. Магака
- Професионалисти
- Минуси
- Пример
- 09. Създайте свое собствено списание
- Професионалисти
- Минуси
- Пример
- 10. Facebook
- Професионалисти
- Минуси
- Пример
- Заключение
- Хареса ли ви това? Прочетете тези!
Нека позная. Имате огромен екип от висококвалифицирани дизайнери и разработчици, които използват неограничения ви бюджет, за да публикуват редовно вашето красиво, добре написано съдържание за всеки тип устройство. След това всяко устройство го тества, за да се увери, че е интуитивно и четимо изживяване за вашите лоялни клиенти. Хммм ... вероятно не е реалност за повечето от нас.
Страхотната новина е, че цифровите абонаменти растат и хората купуват устройства, за да четат повече съдържание. Това е вълнуващо време за дигитални публикации и пазари като Павилион на Apple помагат на потребителите да намерят повече от това, което им харесва, и да се абонират лесно.
Но тук е проблемът: версиите на устройствата, хардуерните възможности, операционните системи, спецификациите на паметта и всичко останало се променят всеки ден. Същото е и количеството съдържание, което хората четат и взаимодействат с него. Издателите трябва да могат да достигнат до възможно най-широка аудитория, като същевременно поддържат здравословен работен поток и бюджет. Как е възможно?
Нов софтуер
Нарастват и новите инструменти за собственици на уебсайтове, мениджъри на съдържание и издатели. По-долу ще намерите отзиви за 10 метода за предоставяне на вашето съдържание на по-широка аудитория. Включих плюсове и минуси за всеки инструмент, както и примерни сайтове, за да можете да видите крайния им резултат в действие. Някои изискват опитен разработчик, докато други са по-plug-n-play. Какъвто и да е вашият сценарий, определено има нещо, което да отговори на вашите нужди и да изгради вашата аудитория.
Всичко, което споменавам по-долу, може да помогне за създаването на съдържание, което работи на повече от едно място. Конкретно не включих продукти, които създават само PDF документи или само Flash приложения или публикуват само в iPad, например.
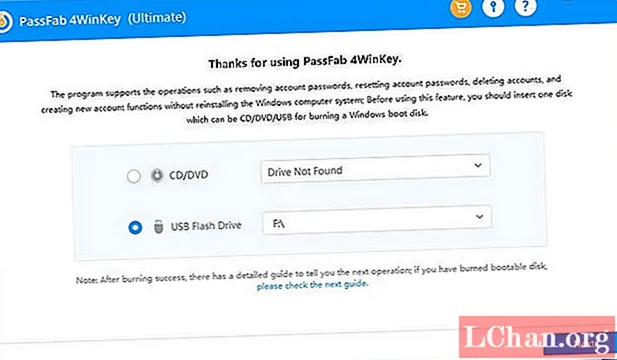
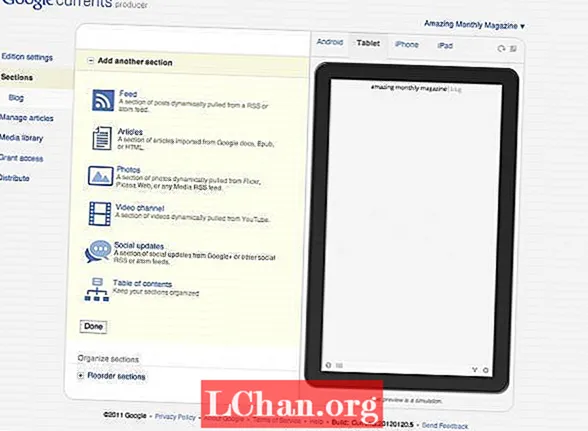
01. Google Currents
Google Currents е толкова плъзгане и пускане, колкото и да идва. Платформата за самообслужване за издатели ви позволява да създавате различни раздели на вашата публикация и да я преглеждате в симулатор за Android, таблет, iPad или iPhone. Можете да импортирате статии от Google Документи, да качвате медии или да създавате секции от RSS емисия или страница в Google+. Докато знаете, че крайният продукт ще изглежда подобно на много приложения за агрегатори на новини и с това сте добре, ще харесвате списанията Contents.
Професионалисти
Ако започвате от нулата и нямате бюджет, това вероятно е чудесно място да започнете. Вградените симулатори осигуряват приятна незабавна обратна връзка за външния вид, който създавате.
Минуси
Намерих системата неинтуитивна. Често секциите, които създадох, работеха в някои изходни формати, а не в други и понякога беше трудно да се отстрани грешката. Ако имате дизайнер, това може да ги побърка. Нямате голям контрол върху продукцията, темата или стила на списанието.
Пример
Гуд използва основното оформление на мрежата на Google Currents, за да раздели списанието си на секции като „Новини“, „Бизнес“ и „Дизайн“. Самите секции са подобни на оформление в стил Flipboard с жестове с плъзгане, за да се пренасочат.

02. Дърворез
Treesaver е JavaScript рамка, която помага да се създават странични оформления в стил списание, използвайки HTML5 и CSS3. Навигирането в списание Treesaver е интуитивно и динамичните оформления се пренастройват, за да се поберат в екран с всякакъв размер.
Професионалисти
Treesaver е може би най-добрият формат тук за съдържание, което четете в претъпкан влак. Бързото, интуитивно прекарване с пръст за смяна на страници е много по-лесно от превъртането и опитите да запазите мястото си. Просто „замахнете“ и можете бързо да четете статии.
Отзивчивата рамка за изображения на Treesaver гарантира, че устройството изтегля изображение с подходящи размери. Това е страхотно, защото изображенията не трябва да бъдат еднакви, което може да бъде много мощно за рекламодателите.
Минуси
Treesaver няма една-единствена формална система за управление на съдържанието, свързана с нея, така че може да отнеме много време или да се създаде съдържанието на ръка, или да се създаде система за генериране на форматирано от Treesaver съдържание. Има приставка за Expression Engine (EESaver) и една за Django (DjTreesaver), а има и шаблони и бойлери.
Пример
Sporting News създадоха дигиталното си издание с Treesaver и работи чудесно като приложение за iPad, както и като настолен браузър.

03. Рамката на Бейкър
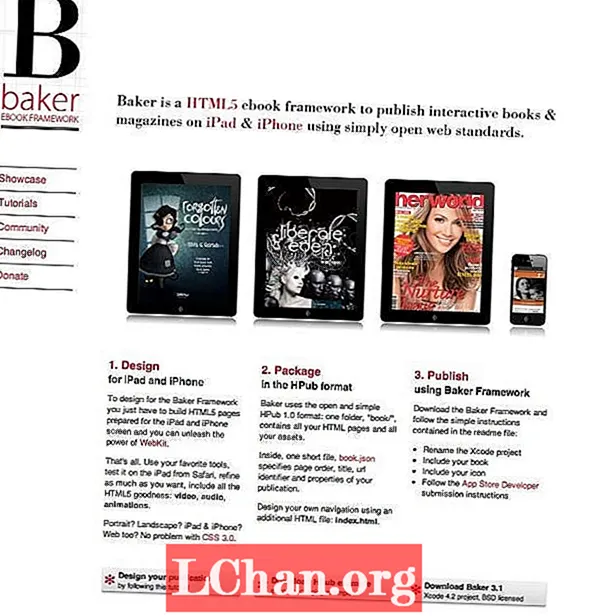
Baker е HTML5 рамка за електронни книги за публикуване на интерактивни книги и списания, която използва отворени уеб стандарти. Създавате книгата си като колекция от HTML, CSS, JS и файлове с изображения. След това, за да създадете приложение за iOS, ги пуснете в папка с персонализиран манифест book.json и изградете с помощта на проекта Baker Xcode. Най-добрият източник на функции и грешки са на страницата на Github, това ще ви даде представа какво се поддържа и какво да избягвате.
Професионалисти
В App Store вече има няколко книги и списания, създадени от Baker, така че рамката работи за много хора.
Поддръжката на Apple Newsstand е вградена в най-новата версия на Baker, така че съдържанието ви може да бъде в Newsstand по подразбиране, ако решите.
Минуси
Въпреки че има примерен набор от файлове с HTML книги, които можете да изтеглите на Github, няма много насоки по отношение на това какво можете или трябва да направите, за да се възползвате максимално от платформата.
Пример
Бейкър поддържа актуализиран списък с книги и списания, създадени с тяхната рамка. Най-добрият начин да усетите за тях е да изтеглите няколко и да ги разгледате. Въпреки че можете да използвате примерната им книга за HTML5 като шаблон за книги с HTML5, Baker се фокусира върху книги за устройства с iOS.

04. Компютърът Laker
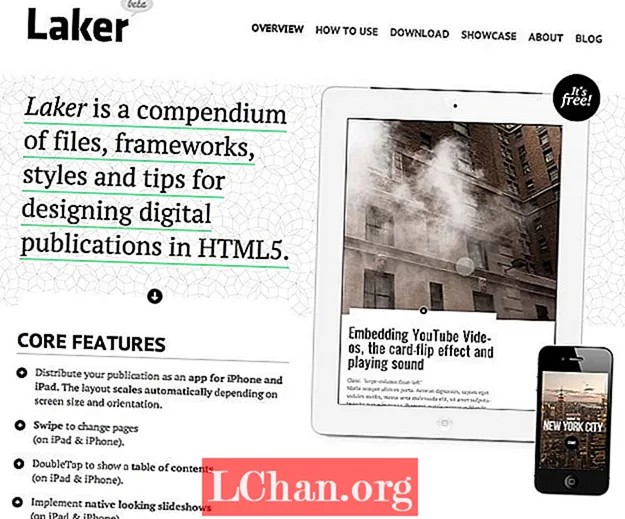
Laker Compendium е изграден върху The Baker Framework, но се фокусира повече върху HTML5 аспекта на дигиталните публикации спрямо Baker, който се фокусира повече върху iOS публикациите. Laker е набор от файлове, насоки за дизайн и стилове, за да се направи публикация в HTML5, която също може да бъде преобразувана в приложение за iOS. Той се възползва от неща като Less Framework, jQuery и jPlayer, както и за подобряване на компонентите за дизайн и взаимодействие на неговите творения.
Професионалисти
Уебсайтът на Laker има отлични подробности за своите функции и компоненти, така че можете много бързо да видите какви парчета са на разположение и как да ги използвате.
Минуси
За да се възползвате най-добре от Laker, трябва да се чувствате много удобно с неща като Less и jQuery. Ако сте запознати с тях, можете да създавате красиви дизайни, но ако не, публикациите ви може да са малко ограничени.
Пример
Витрината на Laker включва както списания, така и книги за изтегляне в App Store. Автомобилната програма, създадена от автора на The Laker Compendium, дава прекрасен преглед на това, което публикациите на Laker Compendium могат да направят.

05. Kindle Publishing за периодични издания
Kindle Publishing for Periodicals в момента е в бета версия. Тази система обаче е лесна за използване и превръща съдържанието ви във версия на ZIP, която можете да предложите безплатно на собствения си сайт или да продадете чрез пазара на Amazon. Много популярни eReaders също могат да прочетат и формата ZIP.
Професионалисти
Готовият поток от приходи със сигурност помага да се улесни продажбата на вашето съдържание.
Минуси
Форматирането, разрешено от Kindle в момента, е малко ограничено, така че може да се наложи да изпробвате няколко версии на съдържанието си, преди да сте доволни от външния му вид.
Пример
Месечният абонамент за Kindle за Washington Post струва $ 11,99 и включва безплатен двуседмичен пробен период. Проблемите се доставят безжично на вашия Kindle всеки ден и той поддържа всички устройства от семейството на Kindle, с изключение на Kindle Cloud Reader.

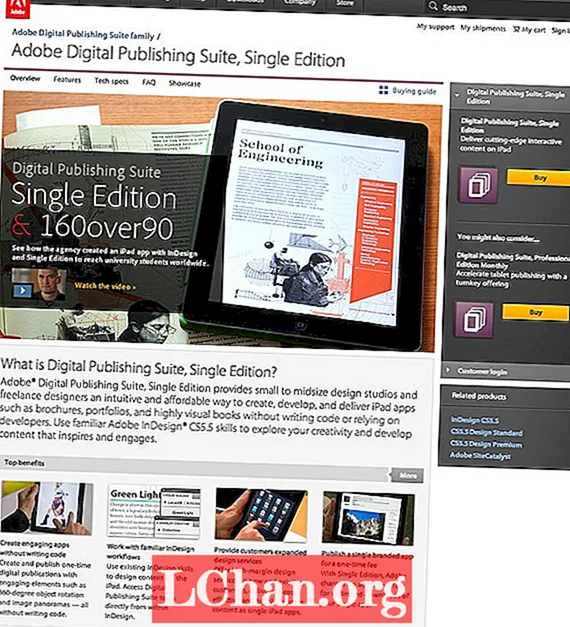
06. Adobe Digital Publishing Suite
Докато Adobe Digital Publishing Suite в момента е фокусиран върху създаването на интерактивно изживяване за цифрово четене за таблетни устройства, те показват признаци на разширяване в по-HTML5 и междуплатформен производствен работен процес за устройства. Понастоящем системата се състои от хоствани услуги и технология за преглед. Използва се от издателите, които разчитат много на InDesign, тъй като спестява време за интеграция. Те обаче съвсем наскоро обявиха плановете си да надградят настоящата си система, за да позволят течни оформления чрез HTML5. Това ще даде възможност на издателите да публикуват за множество платформи, включително различни размери мобилни устройства.
Професионалисти
Много малко промяна на работния процес за хора, запознати вече с продуктите на Adobe.
Минуси
В момента изходните формати са само за таблети: iPad и Android.
Пример
Издателската галерия на Adobe включва разнообразни публикации, които можете да изтеглите сега за таблети iPad и Android, включително пътеводители и списания от цял свят.

07. WordPress
WordPress е CMS за много онлайн публикации, като списание Contents и Bangor Daily News. WordPress е добър начин да позволите на множество автори да добавят съдържание към публикация, като същевременно дават на издателя много възможност да персонализира външния вид и усещането. Bangor Daily News са изградили много интересна система, която също им позволява да публикуват от Google Docs в WordPress и след това в Adobe InDesign за печатното им издание.
Професионалисти
Общността около WordPress е голяма, така че има големи шансове, че приставки, необходими за неща като членство, ограничено съдържание за не-абонати и мобилно форматиране, вече съществуват.
Минуси
WordPress по същество е блог двигател. Така че, ако търсите нещо за публикуване на съдържание ежедневно или седмично, може да е подходящо. Ако обаче търсите по-опакована публикация като месечно списание със начало и край, вероятно ще е необходимо персонализиране.
Пример
Съдържанието е стартирано през ноември 2011 г. и е посветено на стратегията за съдържание, онлайн публикуването и редакционната работа в новите училища.

08. Магака
Magaka е рамка на HTML списания, която работи на много устройства и браузъри. Форматът му обаче е много различен от много други системи, обсъдени в тази статия. Magaka работи чрез зареждане на HTML файл, който зарежда рамката на Magaka и след това извлича данните от списанието от JSON структура. Това включва метаданните, заглавието, съдържанието и всичко между тях. Всъщност можете дори да посочите множество версии на публикацията си в тази структура и да покажете правилната въз основа на размера на екрана на устройството, ориентацията и характеристиките на устройството.
Професионалисти
Примерното списание има няколко уникални и интересни интерактивни компонента като рисуване, което го прави забавно за четене.
Минуси
За някой, който не е запознат или не се чувства добре с JSON и JavaScript, Magaka може да се почувства прекалено сложен в началото.
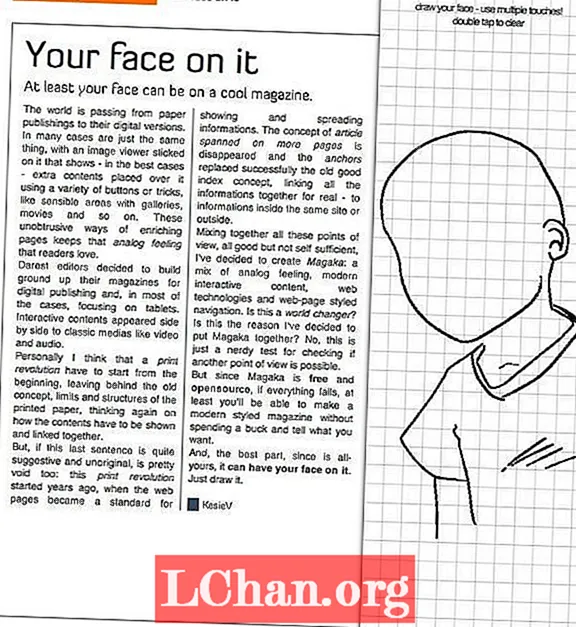
Пример
Списанието Sample, предоставено от Magaka, е интересно най-вече заради своята интерактивност. Можете да нарисувате себе си в списанието, например, да проучите различни опции за навигация, да разгледате експериментални реклами и да опитате да четете както хоризонтално, така и вертикално. Това може да не е най-красивото списание, но със сигурност предлага увлекателно изживяване.

09. Създайте свое собствено списание
Ако ви е удобно да проектирате и създавате HTML, защо не опитате да създадете свой собствен от нулата? За малки публикации с вътрешен опит HTML е гъвкаво платно. Мрежовите системи като 960, Blueprint и Golden Grid System са добри системи, които помагат да се осигури основна структура за вашия дизайн. Да нямаш шаблони е вълнуващо за някои хора и ужасяващо неясно за други. Но ако искате да можете да постигнете много креативност и не ви харесва усещането, че сте вкарани в рамка, може би проектирането на всяка страница от нулата е подходящо за вас.
Професионалисти
Без никакви ограничения, вие определено не се опитвате да обуете вашия дизайн в лошо прилягаща рамка.
Минуси
Липсата на структура може да бъде твърде отворена за някои хора, с които да се справят.
Това работи само за екип с отлични HTML и CSS умения и може да отнеме много време.
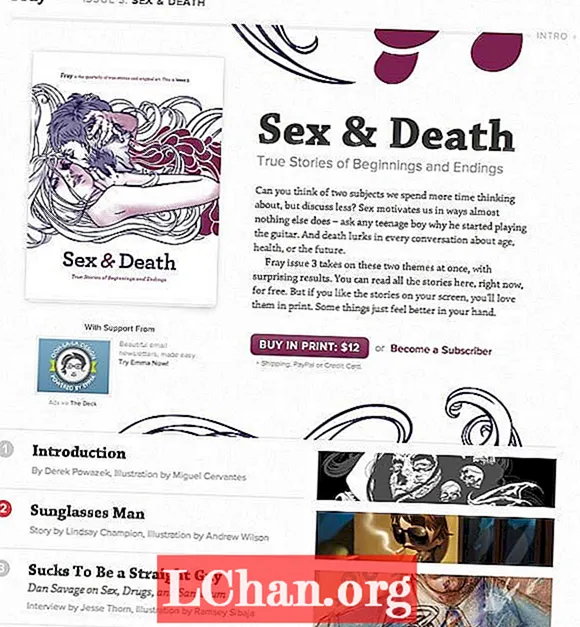
Пример
Фрей съществува под някаква форма от 1996 г. Сега това е поредица от самостоятелно произведени книги, всяка от които е фокусирана върху централна тема за разказване на истории. Можете да закупите техните издания на сайта, да се абонирате или да видите HTML версиите. Статиите са в ясен HTML и се превъртат вертикално, всяка от тях е придружена от персонализирани произведения на изкуството.

10. Facebook
През последните няколко месеца наблюдаваме увеличаване на броя на издателите, които използват Facebook за разпространение на тяхното съдържание. Guardian и Wall Street Journal например създадоха Facebook приложения, които работят, като публикуват истории във Facebook и позволяват на читателите да коментират и взаимодействат с историите във Facebook.
Професионалисти
Facebook предоставя готова аудитория, така че потенциалът за откриване на нови клиенти и читатели е голям.
Минуси
Приложенията с много материали за четене имат тенденция да надделяват и да дразнят приятелите на читателите, които могат да заглушат или скрият активността.
Пример
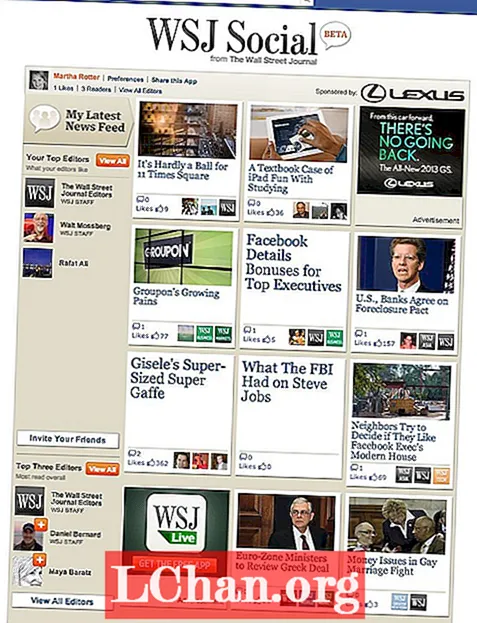
The Wall Street Journal Social предоставя своите статии безплатно чрез Facebook и ги споделя по стените на потребителите по подразбиране. За хората, които прекарват много време всеки ден във Facebook, това изглежда като добър начин за публикуване и разпространение на новини и статии.

Заключение
Какво следва? Това е все още без отговор въпрос. Няма ясни отговори на проблеми като превъртане спрямо разбиране на страницата. Интуитивните жестове и указанията на потребителския интерфейс се различават при различните устройства. Хората са развълнувани от интерактивното съдържание за образование, но колко ясно е, че то е по-ефективно или увеличава разбирането? Има още много неща за изследване и откриване, поради което в момента това е толкова завладяваща област. Но за да прочетете повече от хора, които много мислят за тази област, разгледайте някои от следните влиятелни писатели и оратори за дигитални публикации и опит за четене.
- Крейг Мод
- Khoi Vinh
- Оливър Райхтенщайн
- Роджър Блек
- Марк Бултън
- Дъглас Хебард (Talking New Media)
Разгледайте и тези годишни събития:
- TOC (Tools of Change) конференция от O’Reilly
Марта Ротър е съосновател на Woop.ie и наскоро стартира ирландското технологично списание Idea. Марта пише редовно за технологично и дигитално публикуване. Тя изнася лекции по уеб разработка в Националния колеж на Ирландия и ръководи OpenCoffee Dublin.
Хареса ли ви това? Прочетете тези!
- Как да създадете приложение
- Изтеглете най-добрите безплатни шрифтове
- Най-добрите безплатни уеб шрифтове за дизайнери
- Полезни и вдъхновяващи шаблони за флаери
- Най-добрите 3D филми за 2013 година
- Открийте какво следва за разширената реалност
- Изтеглете безплатни текстури: висока разделителна способност и готов за използване сега