Съдържание
- 01. Тествайте атмосферата си
- 02. Атмосферни ефекти
- 03. Използвайте бисквитки
- 04. Направете го вкусно!
- Съвет на експерта: Светлините също имат опции

Unity има всичко необходимо, за да получи красиво осветление, всичко, от което се нуждае, е малко време и търпение от вас. Осветлението може да отнеме много време, защото трябва да планирате източниците на светлина, да изпечете първия проход, да промените първия проход и да изпечете отново. Този цикъл може да продължи, докато не сте доволни. Но не се страхувайте! Ако следвате тези съвети и обмислите сериозно играта си, уверен съм, че ще сте на път да създадете няколко красиви торти.
Първо, решете какво осветявате. Страхотните торти изискват ярки млечни текстури, за да се постигне добър отскачащ ефект и някои прилични цветови тонове, които вашите светлини ще допълнят. Добре е да тествате палитрата си спрямо цветовите стойности, които искате да използвате за осветлението.

На второ място, насочете вниманието си към самите светлини. Светлините са хлябът и маслото, които придават на сцената атмосфера и живот. Опознайте вашите светлини и опцията за бисквитки. Можете да създадете текстура, която съдържа алфа канал и да я присвоите на променливата Cookie на светлината. Бисквитката ще бъде проектирана от светлината. Алфа маската на Cookie's модулира количеството светлина, създавайки светли и тъмни петна. Те са чудесен начин да добавите много сложност или атмосфера към сцена.
И трето, по подразбиране Unity ще класифицира светлината въз основа на това доколко обектът е засегнат от светлината, но тези настройки по подразбиране не са подходящи. Влезте и го променете, за да получите правилния вкус на сцената.
01. Тествайте атмосферата си

След като заредите вашите модели и текстури, пуснете малко светлини, за да започнете да усещате атмосферата. Околната светлина е трудна и трябва да бъде тъмно оранжева за деня и почти черно-синя за нощта. Висока наситеност с ниска яркост.
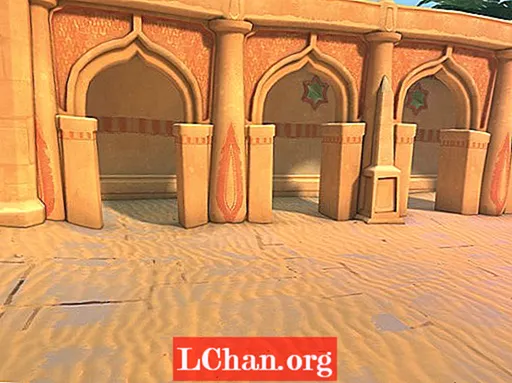
02. Атмосферни ефекти

Unity 4 няма да направи големи атмосферни ефекти за вас. Вместо това, като регулирате плъзгач, трябва да поставите светлина „поп“. В този случай насочена светлина, насочена надолу, с изключени сенки и светлина с ниска интензивност, използваща ярък цвят на небето, ще свърши работа.
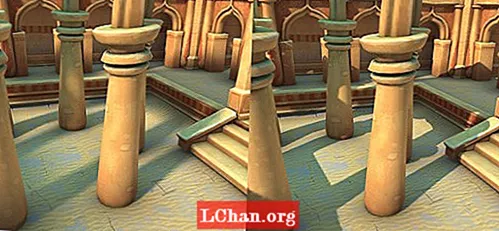
03. Използвайте бисквитки

Използвайте леки бисквитки, за да разбиете доста клиничното осветление, което Unity може да произведе. Създавам обикновена изпъстрена текстура, за да разбия земната текстура и да я направя по-интересна, след което използвам много допълнителни тонове, за да направя изпъстрените светлини по-сочни.
04. Направете го вкусно!

Не забравяйте да увеличите и настройките по подразбиране на Unity Lightmapping. Харесва ми да използвам три отскока и настройката AO да седи на 0,7 влияние с висок контраст. Настройте основната си насочена светлина, като увеличите яркостта и намалите околната светлина.
Съвет на експерта: Светлините също имат опции

Има допълнителни опции в раздела Lightmapping> Object. Ще видите Shadow Samples и Shadow Angle (само за насочени светлини) или Shadow Radius (Point и Spot светлини). Играйте с тях, за да създадете меки сенки.
Думи: Джак М Гилсън
С над осем години опит в изкуството на видеоигрите, Джак в момента работи върху мобилни игри от следващо поколение в Берлин. Тази статия се появи за първи път в брой 191 на списание 3D World.