
Съдържание
- Знак за мързел
- Как да го направя правилно
- Конвенции за именуване
- Цветово кодирайте слоевете си
- Структура и организация
- Като този? Прочетете тези!
Като креативен разработчик често ме питат какво предпочитам да получавам творчество от моите дизайнери. Лично аз предпочитам да получавам многослоен файл с макети, вместо предварително нарязани изображения. Това е личен избор и разбирам, че не е предпочитаният формат за всички. Всъщност в индустрията изглежда има доста дебати относно най-добрия метод за получаване на творчество.
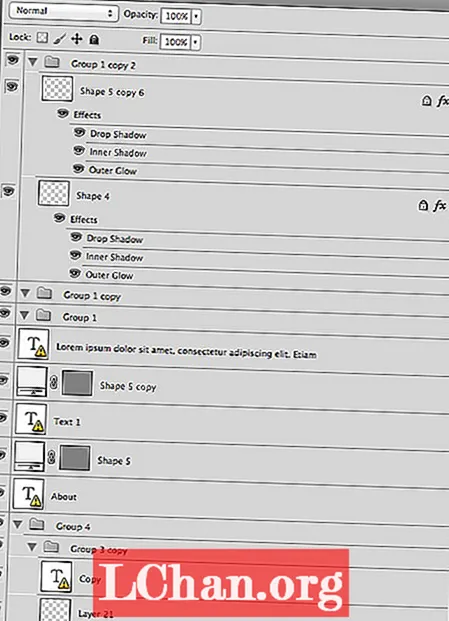
Независимо от вашия личен избор обаче, вярвам, че е наложително дизайнерите да създават и доставят чисти файлове. Твърде много пъти ми бе връчен файл, който изглежда подобен на този по-долу.

Отнема само момент, за да забележите колко лошо е конструиран и дезорганизиран този файл. Споразумението за именуване и групирането не съществува.
Знак за мързел
Сякаш моят дизайнер поддържа интимни отношения с ключовете си за копиране и поставяне. Използването на имена по подразбиране като копие на група 1, група 2 и фигура 5 е неприемливо. Също така, оставянето на елементи, които вече не са необходими, празни групи например, е само знак за мързел.
Разбира се, можем да работим при тези условия, но защо бихте искали? С няколко прости модификации дизайнерите могат да превърнат разхвърлян файл в нещо, в което всеки може лесно да се ориентира.
Дори ако нямате намерение да споделяте работата си с други, помислете дали да не се върнете към един от файловете си по-късно. Представете си колко объркване можете да избегнете, като следвате няколко основни правила.
Как да го направя правилно
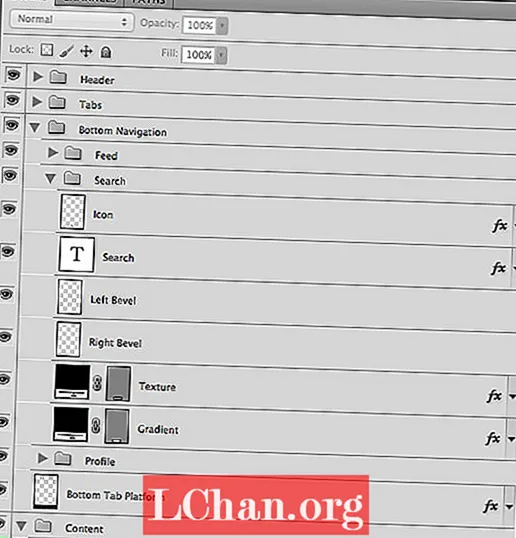
Нека започнем с групирането. Ако вашият дизайн е изложен с основен горен и долен колонтитул, заедно с някои раздели за съдържание и навигация, вашите групи (и техните имена) трябва да съвпадат помежду си.
Разгледайте пробата по-долу. Можете да видите, че нашият дизайнер разбива нещата въз основа на цялостния дизайн. Той дава на всяка група смислено име и поддържа нещата заедно.

По този начин той създава структуриран и организиран файл, който помага да се идентифицират ключовите компоненти на всеки раздел или група. Отнема само момент, но има потенциал да спести тонове време.
Конвенции за именуване
Друг често пренебрегван, но мощен аспект на конструкцията на слоевете е конвенциите за именуване.
Конвенциите за именуване могат да направят дълъг път. Няколко минути време помага да се създаде невероятно лесен файл за навигация. Само не забравяйте, че когато измисляте имена, често е по-лесно просто.
Наименувайте слоевете си последователно и кратко. Ако добавите слой, който се отнася до скоса на вашето ниво, назовете го така. Ако имате елемент, който се използва за платформата от долния раздел, защо не го извикате като такъв. Не го усложнявай!
Цветово кодирайте слоевете си
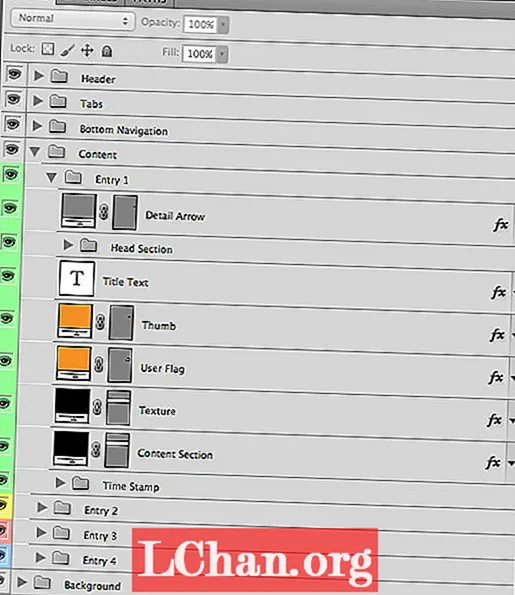
Една последна точка, която искам да спомена, е възможността за цветно кодиране на вашите слоеве. Въпреки че това може да не изглежда като огромно предимство - и разбира се, някои проекти няма да изискват това ниво на организация - цветното кодиране може да играе полезна роля.
В примера по-долу моят дизайнер е използвал четири различни цвята, за да помогне за идентифицирането на различните елементи в този файл.

Когато нарязах това за нашия проект, бързо успях да видя връзките между групите и тяхното съдържание благодарение на цветното кодиране.
С този специфичен проект самите цветове имаха значение и бяха пряко свързани с дизайна. Понякога това не винаги е така, но така или иначе, цветното кодиране е чудесен начин да се откроят важни обекти.
Структура и организация
Както можете да видите, има няколко неща, които можете да направите, за да направите файловете си по-четливи за вашите разработчици и други дизайнери.
Помислете за времето, което отделяте за разработване на вашия дизайн. Сега помислете да отделите само един момент от това време за структуриране и организиране на вашите слоеве.
Вашият разработчик (и други дизайнери от вашия екип) ще ви хареса за това. И нека си признаем, дълбоко в себе си всички искаме да бъдем обичани ...
Думи: Тами Корон
Тами Корон е разработчик на iOS, бекенд разработчик, уеб разработчик, писател и илюстратор. Тя води блогове в Just Write Code.
Като този? Прочетете тези!
- 101 съвета, трикове и поправки в Photoshop, които да опитате днес
- Най-добрите безплатни уеб шрифтове за дизайнери
- Удивителни примери за експериментален дизайн
Имате ли някакви блясъци за това как колегите организират работата си? Споделете вашите мисли с общността в коментарите по-долу!


