Съдържание
- Какво е „истинско“ съдържание
- Добре, така че какво е първо съдържание?
- Съдържанието подчертава „крайните случаи“ - т.е. реалния свят
- Започвайки с истинско съдържание, вие ще бъдете на мястото на потребителя още от самото начало
- 3 инструмента, които ви помагат да работите с реално съдържание
- CMS за уеб поток
- Craft Data плъгин за Sketch
- API за генератор на произволни потребители

Преди да се потопим в предимствата за потребителското изживяване, нека изясним малко нашите условия.
Първо, докато често ще чувате хората да обсъждат тази концепция като „проектиране с реално данни, ”Предпочитам да използвам съдържание, тъй като по-добре улавя това, с което работи дизайнер. В крайна сметка обикновено не бихте се позовавали на изображение като „данни“, нали? Ако помага, можете да мислите за съдържанието като за „данни в контекст“.
Какво е „истинско“ съдържание
Някъде по време на еволюцията на дизайна някой е схванал идеята, че всъщност не го правите трябва реален текст за създаване на дизайн. Че можете просто да хвърлите някакъв произволен латински, докато „истинските“ неща са готови. Следователно, лорем ипсум и много, много повече или по-малко хипстърски издънки.
Но наскоро хората започнаха да осъзнават колко е безумно това. Сигурен, някои форми на съдържание могат просто да бъдат включени във всеки стар дизайн и наречени „добри“.
Но обикновено това не е така. Дори вашият „стандартен“ блог често включва разнообразни типове съдържание, включително списъци, интервюта, казуси, разходки и др. Всеки от които би могъл със сигурност се възползвайте от уникална презентация, предназначена да подчертае уникалните характеристики на типа съдържание.
Въведете дизайн с реално съдържание. Това е издънка на първоначалния дизайн, който изисква от дизайнерите не само да започнат със съдържание, но и да започнат с истински съдържание, което реалните хора в разхвърляния, реален свят всъщност правят и споделят.
Имайте предвид, че „истинското“ съдържание може да се състои от:
- Действителни снимки и актуализации на състоянието от обикновени хора
- Създадено от клиенти съдържание за сайтове на свободна практика
- Полирано копие, произведено от професионални копирайтъри
Добре, така че какво е първо съдържание?
Първоначалният дизайн на съдържанието дава приоритет на създаването на съдържание на уебсайт - или преглед и анализ на съществуващо съдържание - преди дизайнът започва.
Това не означава, че съдържанието не може да бъде повторено и прецизирано по пъргав начин, след като процесът на проектиране е започнал. (Всъщност абсолютно трябва да се гарантира, че копирането и дизайнът говорят с един и същ глас.) Това просто означава да знаете с какво работите, преди да започнете да работите с него.
С нашите условия, нека да стигнем до предимствата на проектирането с реално съдържание.
Съдържанието подчертава „крайните случаи“ - т.е. реалния свят
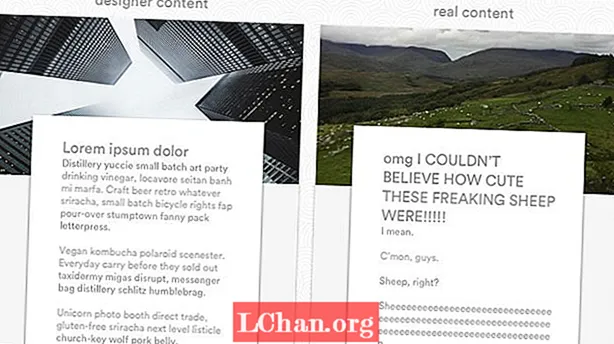
Дизайнерите обичат идеалното съдържание. И не можете да ги обвинявате: разкрасяването на съдържанието е една малка част от това, което правят. Но в реалния свят малко хора правят хубаво съдържание.
Вместо това те се присъединяват към горещия нов уебсайт, попълват половината от полетата на профила си, качват снимка на двама и го наричат на ден. Или те пишат „наистина дълги заглавия“ и качват снимки с ниска разделителна способност в своите блогове.
Това е истинският живот.
Когато разбереш това, не разбираш Спри се при проектирането на „идеални“ потребителски профили, които включват:
- Кратко, англосаксонски имена и фамилии
- Стотици красиви снимки, доставяни редовно
- Кратки пасажи от текстово съдържание
- Оживено разнообразие от „актуализации“, обхващащи всички типове съдържание
Направете едно от тях, разбира се.
Но другите ви подигравки подчертават реалния свят. Свят, пълен с:
- Дълги имена
- Имена, които трябва да бъдат изброени на повече от един език
- Имена, които се изпълняват отдясно наляво, а не отляво надясно
- Редки, лошо осветени, неудобно изрязани снимки
- Глупави аватари на мястото на хедшотове
- „Акции“, които всъщност са просто голи връзки, без коментар, които генерират празни визуализации
Това не са „крайни случаи“. Те са снимки от реалния, разхвърлян, безреден свят. Колкото по-добре разбирате това, толкова по-добре ще разбирате вашите потребители - и как да проектирате за тях.

И за да не ви заблуди горният пример, ползите от проектирането с реално съдържание не спират до социалните мрежи. Те се прилагат за всеки уебсайт, който използва съдържание, генерирано от хора, които не сте вие. Т.е., всички те.
В крайна сметка, просто си представете как се подигравате на блог, където всяко заглавие е с дължина точно три думи. Дали дори говоря към редактора на блога, брато ?!
Започвайки с истинско съдържание, вие ще бъдете на мястото на потребителя още от самото начало
Повечето посетители на уебсайтове не идват заради великолепния дизайн, „възхитителните“ взаимодействия или екстравагантното копиране.
Те идват за информацията, която им е необходима, за да свършат нещата.
Като подхождате първо към съдържанието към вашия дизайн, след което правите още една крачка напред, за да го използвате истински съдържание, приоритизирате опита за разбиране и на двете:
- С какво трябва да работите
- Какво търси крайният потребител
И това ви помага да гарантирате, че правилната информация ще бъде подчертана на правилните места в окончателния дизайн.
В известен смисъл, когато давате приоритет на производството или анализа на съдържанието преди дизайна, вие поемате по същия път, по който ще върви вашият потребител: прекосявайки море от информация в търсене на това, от което имате нужда. Като се разхождате през този процес, ще придобиете по-добро разбиране за това, което е на разположение, какво искат клиентите ви и как да организирате съдържанието си, за да им помогнете да разберат по-добре какво предлагате вие (или вашият клиент).
3 инструмента, които ви помагат да работите с реално съдържание
Очевидно е, че можете да привличате реално съдържание във всеки инструмент за проектиране, за да внесете повече вярност във вашия уеб и продуктов дизайн. Но има няколко инструмента, които наистина блестят, когато работите с реално съдържание.
CMS за уеб поток

Стартирана в края на 2015 г., визуалната CMS на Webflow работи прекрасно с първи работен поток за съдържание. Просто създайте колекция от 13 основни градивни блока (вариращи от изображения до връзки до препратки към други колекции), за да създадете напълно персонализирана структура, въведете съдържанието си, след което започнете да работите с това съдържание, за да изградите перфектния дизайн. Можете дори да изтеглите примерни „фиктивни“ данни, за да стартирате процеса на проектиране.
Craft Data плъгин за Sketch

Тази безплатна приставка Sketch и Photoshop от InVision LABS ви позволява да изтегляте реално съдържание от собствените си файлове, съществуващи уебсайтове или JSON файлове и да го включвате направо във вашите проекти.
API за генератор на произволни потребители

Ако сте код-прашка или Photoshopper, Random User Generator ви позволява да генерирате JSON, SQL, CSV или YAML обекти, които можете да поставите направо във вашите проекти.