Съдържание
- 01. Проектиране за неизвестното
- 02. Прагматичен подход към дизайна
- 03. Ставане на агностик на оформлението
- 04. Кодиране прогресивно
- 05. Гмуркане в надценката
- Необходими знания: Междинни CSS и HTML
- Изисква: Текстов редактор, модерен браузър, графичен софтуер
- Време на проекта: 1 час (общо 5 часа)
- Файл за поддръжка
Изглежда, че всички говорят за отзивчив уеб дизайн в наши дни и с основателна причина; тъй като броят на устройствата с активирана мрежа продължава да расте - всяко с различни възможности и функции - вече не е разумно да се изграждат уебсайтове с фиксирана ширина.
Истината е, че никога не е било. И все пак досега се смяташе за най-добра практика за проектиране на опит, който прави редица предположения, независимо дали става въпрос за разделителна способност на екрана, честотна лента или метод на въвеждане. Ако някога сте проектирали уебсайт с ширина 960px, само за да го видите на нетбук на малък екран на приятел (и да, пиша от болезнен опит тук), ще разберете защо това не е особено умен подход. Сега, когато смартфоните и таблетите се хвърлят в комбинацията, става ясно, че традиционните ни методи вече не са подходящи за целта си.
За щастие, появата на CSS медийни заявки и нарастващото признание, че мрежата е сама по себе си носител, означава, че започваме да възприемаме истинската същност на платформата, приемайки, че нейната универсалност е сила, а не слабост.
През следващите пет дни ще ви преведа през техника, която разпознава този факт: отзивчив уеб дизайн. Разработено от Итън Маркот, това съчетава течни оформления, гъвкави изображения и медийни заявки, за да ни помогне да изградим сайтове, които елегантно се адаптират към всяка среда, която срещат.
Ще демонстрирам този подход, като ви покажа как да изградите проста медийна галерия. В моите примери ще създам малък уебсайт, за да документирам скорошно пътуване, което предприех из Съединените щати, но не се колебайте да персонализирате кода и дизайна според вашите собствени нужди.
01. Проектиране за неизвестното
Голяма част от този урок ще се съсредоточи върху аспекта на развитие на адаптивния дизайн. Но преди да разгледаме какъвто и да е код, нека отделим малко време, за да помислим как бихме могли да проектираме уебсайт, който може да има безкрайно оформление.
Сега имам късмет, че мога да проектирам интерфейси и разработете интерфейсния код, който ги прави реални. Това разбира се не е уникално умение - ако работите за себе си, вероятно сте същите. Но със сигурност е изгодно да се разбере как съдържанието може да се адаптира и преработва, когато изработвате флуидни дизайни.
Работя и като част от по-голям екип, където моята роля е по-специализирана. В такава среда визуалният дизайнер може да се съсредоточи единствено върху превръщането на телени рамки в атрактивни, ангажиращи (без регистрация, перфектни за пиксели) комплекти. И не е необичайно разработчиците да бъдат разположени отделно, превръщайки тези оформления в постно и ефективно маркиране и CSS.
Такива линейни и сегрегирани работни процеси обаче бързо се разрушават, след като започнем да оценяваме как дизайните ще се адаптират към различна среда. Както всеки нов инструмент или технология, ние също трябва да обмислим по-съвместни и гъвкави начини на работа. Много от най-сложните проблеми, възникнали при проектирането на отзивчиви уебсайтове, могат да бъдат разрешени просто чрез разговори, експерименти и итерации.
02. Прагматичен подход към дизайна
Това не означава, че дизайнерите нямат възможност да мислят за това как даден дизайн може да работи извън рамките на всяко конкретно устройство.
В Clearleft инициираме визуален дизайн от гледна точка на работния плот. Започваме с дефинирането на общ дизайнерски език и визуална естетика, като често основаваме първоначалните проучвания около основното съдържание. Например, ако проектираме сайт за храна, ще започнем със страница с рецепти; за сайт с новини, страница с история.
Това не само е важна страница в сайта, но вероятно включва достатъчно структурирано съдържание, за да изградим типографска палитра. Също така ще помислим как оформлението може да се адаптира - дори на този етап да е само в заблудата ни.

Един полезен начин за стрес тест на дизайна е да вземете такава страница и да я адаптирате за по-тесен (~ 320px широк) екран. Вероятно ще откриете, че някои аспекти на дизайна ще трябва да бъдат преосмислени, за да работят на тази ширина. Ето няколко примера:
- Типография: Големите заглавия могат да работят добре при по-широки оформления, но на по-малките екрани те могат да заемат много вертикално пространство и следователно изискват допълнително превъртане. Тъй като дължините на линиите се променят, трябва да вземете предвид и височините на линиите и други типографски обработки.
- Връзки: Как ще работи вашият дизайн на сензорни устройства? Въпреки че все още нямаме лесен начин да ги открием (което означава, че трябва да вземем предвид всички аспекти на нашия дизайн), проектирането за по-тесен екран може да ни даде възможност да помислим за целевите области за връзки и други интерактивни елементи . Насоките на iOS препоръчват те да бъдат поне 44 пиксела / точки в квадрат, което е добра цифра, към която да се стремите.
- Навигация: Това вероятно ще бъде най-неудобният компонент на всеки реагиращ дизайн, особено ако вашият сайт има много секции и дълбока йерархия. Брад Фрост е написал резюме на някои различни подходи към навигацията, които се разглеждат в момента.
- Излишно съдържание: Не се изисква ли някакво съдържание? Трябва ли друго съдържание да се показва само в определени сценарии? Не се застъпвам за скриване на съдържание въз основа на това, което устройство използва даден потребител, но техники като условно зареждане (което ще разгледаме по-късно тази седмица) могат да ни помогнат да обслужваме по-малки страници, които зареждат допълнително съдържание само когато е необходимо.

Проектирането на две контрастни оформления затвърждава идеята, че дизайнът ще се адаптира, като същевременно се изгладят потенциалните проблеми. Въпреки че това звучи като удвояване на работата, имайте предвид, че не проектираме всяка страница с перфектна пикселна точност. Вместо това се фокусираме върху изграждането на мащабируем език за дизайн - такъв, който ще се развива, когато започнем да го прилагаме в код, и такъв, който се базира на отделни модули и компоненти.
03. Ставане на агностик на оформлението
Не е изненадващо, че за индустрия, която в миналото е третирала мрежата като печат, оформленията с фиксирана ширина са проникнали в много от резултатите, които произвеждаме. Когато започваме да проектираме за адаптивна среда, се обмислят нови подходи, които ни позволяват да решаваме проблеми и да обменяме идеи, като същевременно признаваме плавната природа на средата. Ето няколко от любимите ми:
- Диаграми за описание на страницата: Докато телените рамки често могат да предполагат оформление (и по този начин да приемат определен тип устройство), диаграмите за описание на страниците премахват това предположение и вместо това описват отделните компоненти, подредени в документа по отношение на приоритета.
- Стилни плочки: Когато общуваме с дизайнерски идеи с клиенти, можем да се окажем, че представяме „картини на уебсайтове“. Ако не сме внимателни, клиентите с право ще поискат да видят концепции, които демонстрират как ще изглежда дизайнът и на други устройства. Това може да ни принуди в неустойчива ситуация на създаване на множество страници за множество устройства. Саманта Уорън се замисли над този проблем и измисли стилни плочки. Те се намират някъде между дъската за настроение (но по-малко неясна) и напълно реализираните компилации (но по-малко прецизни) и ни помагат да комуникираме типография, стилове на бутони и обработки на мачта. Те също така насърчават по-зряло ниво на дискусия с нашите клиенти.
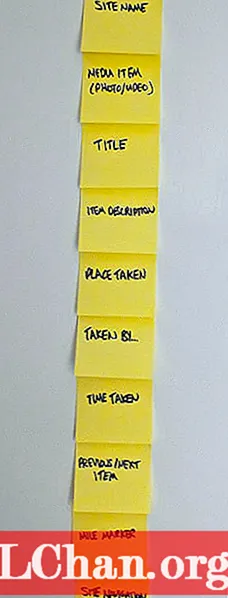
- Mobilify дизайн игра: Това упражнение може да работи наистина добре по време на съвместни семинари по дизайн. В това упражнение всеки записва на Post-it отбелязва елементите, които могат да се появят на определена страница. След това те се залепват за стената по важност, сякаш изглеждат линеаризирани на мобилен телефон. Получената дискусия може да доведе до някои изненадващи заключения. Например може да осъзнаете, че навигацията не е най-важният компонент на страницата. Това може да последва до дизайна, където прескачаща връзка в горната част на страницата води до навигацията в долния колонтитул.

Все още има място за инструментите, които вече използваме, разбира се, но когато проектираме уебсайт в общи линии, трябва да имаме предвид, че оформлението вече не е известно.
04. Кодиране прогресивно
За щастие не е нужно да се притесняваме за визуалния дизайн в примера, по който работим, тъй като упоритата работа е свършена за нас! Вместо това можем да се концентрираме върху кодирането на нашия дизайн в напълно отзивчив уебсайт.
Още нещо, преди да започнем. Важно е да запомните основополагащ принцип на средата, с която работим: универсалност. Това означава не само да изграждаме устройствата с възможност за уеб в днешно време, но и да гарантираме съвместимост с тези от вчера и утре. Джон Олсоп описа защо този принцип има значение в публикацията си „Следващите 6 милиарда“:
"Следващите шест милиарда са деца в селските райони на Индия, Африка, Китай, където достъпът до електричество и мрежи може да бъде прекъснат. Това е някой в Суматра в десетилетие на Wintel box. Това са хора, които говорят стотици различни езици, с десетки различни Системи за писане. Хората са първите в семейството си, които могат да четат и пишат. Това са 20-те процента от хората по света, които не могат да четат и пишат. И все пак.’
Можем да проследим нашето разбиране за мрежата, като разгледаме различните моди (за липса на по-добра дума), които са се утвърдили сред нашата професия: уеб стандарти, достъпност, ненатрапчив JavaScript ... всичко това са варианти на една и съща тема: прогресивно подобрение. Същото важи и за отзивчивия уеб дизайн. За изграждане на наистина отзивчивият уебсайт е да се изгради сайт, който е не само обратно съвместим, но и бъдещ.
05. Гмуркане в надценката
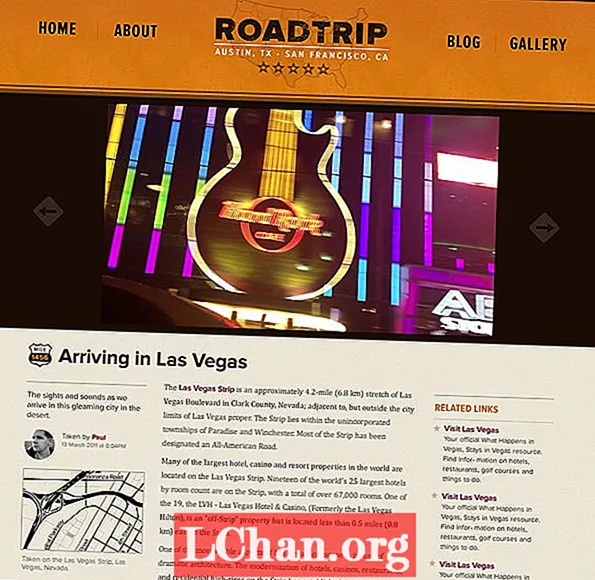
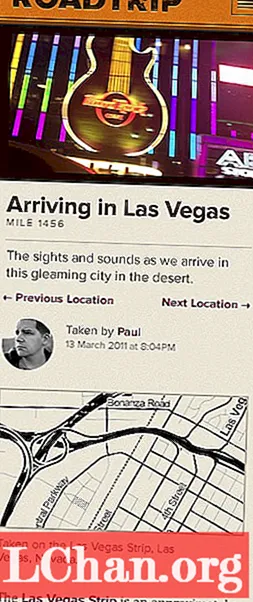
Добре, достатъчно от преамбюла, време е да отворите текстов редактор. Нашият дизайнер ни предостави дизайн, ориентиран към работния плот, и беше достатъчно любезен, за да предостави примери как това може да изглежда и в по-тесен прозорец.
Може да е изкушаващо да се кодират поотделно, но ще предложа различен подход. Чрез поставяне на отделни компоненти - или шарки -, които съставляват дизайна, на една страница, ние можем да създадем портфолио от модели. Това ни позволява да разработваме компоненти извън пределите на всяко оформление на страницата и ще ни даде нещо, на което да се обърнем по-късно за всяко регресивно тестване. Нека разгледаме първоначалното маркиране в няколко различни устройства:
Вижте нашето портфолио с маркирани модели
Е, ще бъда проклет - вече имаме реагиращ уебсайт! Нашето съдържание се адаптира към ограниченията на всяко устройство, било то изискан нов iPad или телефон с изхвърлена функция. Той дори работи в браузър само с текст като Lynx.
Благодарение на основните принципи на универсалността, мрежата е такава отзивчив по подразбиране. Това е чудесно, но също така означава, че всичко, което правим с кода отсега нататък, може да компрометира тази естествена адаптивност.
Утре: Ще стъпчем внимателно и ще започнем да прилагаме първия аспект на отзивчивия дизайн: типография и флуидни решетки.
Пол е дизайнер на взаимодействия със седалище в Брайтън, Англия. Той е най-щастлив, когато създава прости, но увлекателни интерфейси, които са родни в мрежата.